반응형
SMALL
웹사이트에서 이미지를 삽입할 때, 디자인을 더 예쁘게 만들고 싶을 때가 많습니다. 예를 들어 "이 이미지에만 얇은 테두리를 주고 싶어!" 혹은 "이미지의 모서리를 부드럽게 만들고 싶은데..." 같은 고민이 있을 수 있습니다.
이럴 때 유용한 것이 바로 HTML의 class 속성과 CSS입니다!
<결론을 먼저 만나봅시다! >
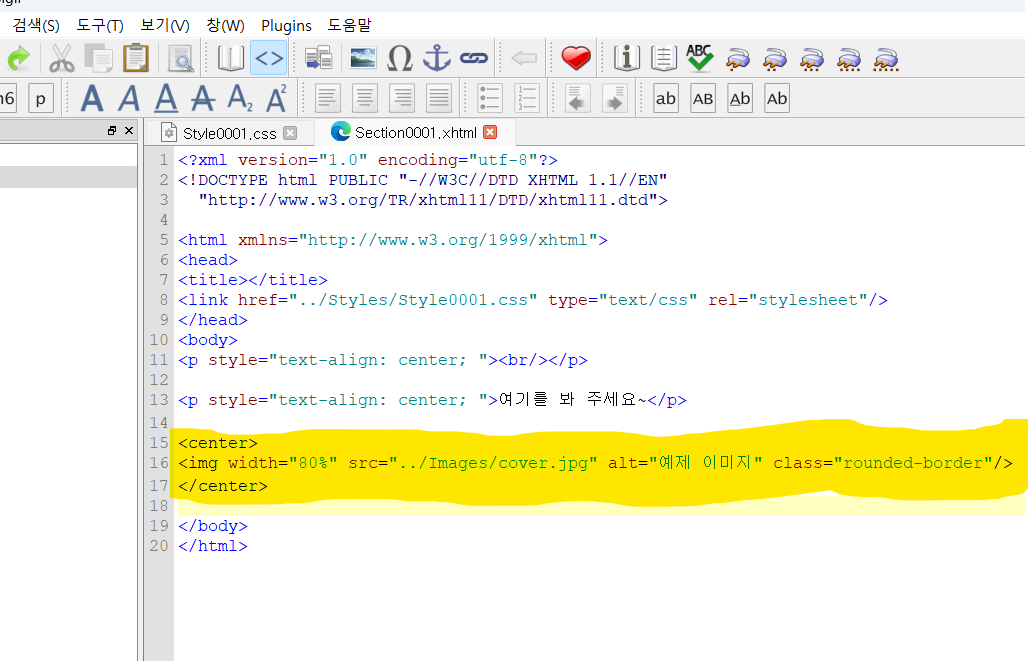
1. 텍스트 폴더에 있는 .xhtml 페이지의 코드 보기입니다.

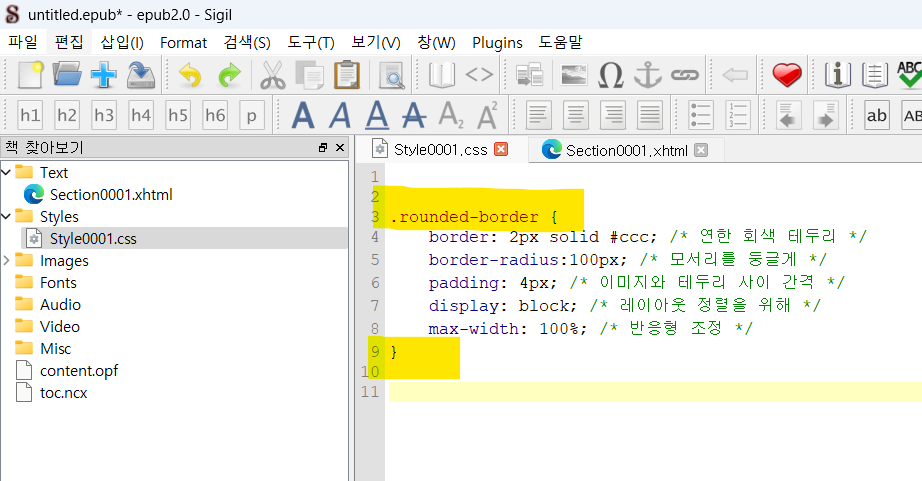
2. Styles 폴더에 있는 .css 페이지의 내용입니다.

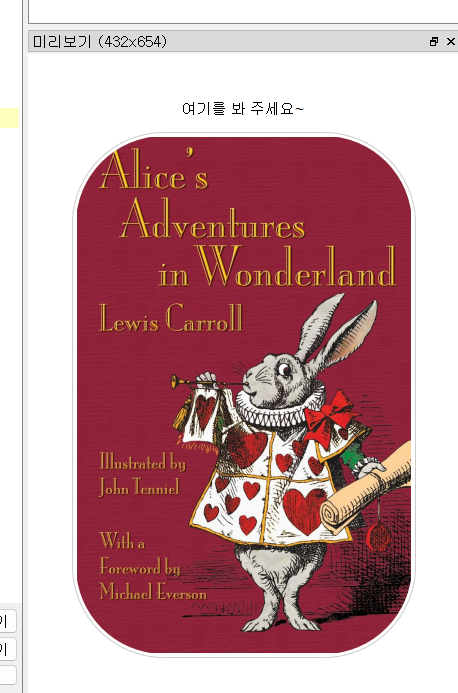
3. 미리보기 내용입니다.

<이론으로 하나씩 이해해 봅시다! >
1. class 속성이란?
class는 HTML 요소(태그)에 이름을 붙이는 역할을 합니다. 이 이름을 이용하면 CSS에서 특정 요소를 선택해 스타일을 적용할 수 있습니다.
2. 이미지에 테두리와 둥근 모서리 추가하기
우선, HTML에서 class="rounded-border"를 추가하여 스타일을 적용할 이미지를 지정합니다.
예제 코드
<img src="sample-image.jpg" alt="예제 이미지" class="rounded-border">
위 코드에서 class="rounded-border"라고 지정했기 때문에, CSS에서 .rounded-border 클래스를 이용해 스타일을 변경할 수 있습니다.
3. CSS 코드 작성하기
CSS에서 .rounded-border 클래스를 만들고 스타일을 추가해보겠습니다.
.rounded-border {
border: 2px solid #ccc; /* 연한 회색 테두리 */
border-radius: 10px; /* 모서리를 둥글게 */
padding: 4px; /* 이미지와 테두리 사이 간격 */
display: block; /* 레이아웃 정렬을 위해 */
max-width: 100%; /* 반응형 조정 */
}
4. 여러 개의 클래스를 조합하기
하나의 요소에 여러 개의 클래스를 적용할 수도 있습니다. 예를 들어, 그림자 효과까지 추가하고 싶다면 다음과 같이 하면 됩니다.
HTML 예제
<img src="sample-image.jpg" alt="예제 이미지" class="rounded-border shadow">
CSS 코드
.shadow {
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1); /* 부드러운 그림자 효과 */
}
5. 마무리
이제 class 속성을 사용해서 이미지에 테두리를 추가하고, 모서리를 둥글게 만드는 방법을 알게 되었어요!
이 방법을 활용하면 의 이미지를 더 깔끔하고 세련되게 만들 수 있습니다.
직접 실습해보면서 원하는 스타일을 적용해보세요! 😊
반응형
LIST